Kids tales — проект учеников UX Boost
Привет-привет! Давайте посмотрим на создание контент-продукта от исследования до продакшена. Я уже писал об Ире с Ильей, и сегодня почитаем полную (почти:) историю их словами
- - - - - - - - - - - - - - - - - - - - - - - - - - - -
KidsTales — это сервис для родителей детей 3–5 лет, который поможет быстро найти или составить сказку, используя конструктор историй. Рассказываем, как мы его придумали и, что куда важнее, подтвердили свои идеи (не сразу), прошли первые шаги реализации и определяем, куда двигаться дальше.
Кто мы?
- Илья: прототипы, исследования, UI-дизайн, маркетинг.
- Ира: UX, use cases, user flows, кастдев, исследования, web-аналитика, frontend.
- Миша: запись аудиосказок и саунд-продюсинг;
- 3 автора (одна из них — Ирина мама =))
Мы — участники группового менторинга UX Boost, и KidsTales — наш учебный проект, в котором мы сразу применяем получаемые знания.
Идея сервиса — генерировать сказки, выбирая героев и сюжеты. В будущем планируется добавить аудио и интерактивность, когда ребёнок сможет быть соавтором и менять ход истории.
Мы уже сделали сайт, настроили сбор данных о пользователях в Amplitude и проводим первую серию юзабилити-тестов для проверки гипотез. Расскажем, как это было.
Зачем всё это нужно?
Главной нашей гипотезой было, что часто к вечеру родитель слишком устал, поэтому хочет выбрать чтение на ночь быстро и «с гарантией», что оно поможет ребёнку уснуть.
Но ребёнок отказывается ложиться спать, пока не услышит сказку про дружелюбный сепулятор сепулек.
Такую историю быстро не нагуглишь. И родителю приходится либо переключать внимание малыша на другое, либо придумывать сказку самому. Вечером это делать трудно, долго и не хочется. Аудиосказки тоже не подходят — их выбирать ещё дольше.
Решением мог бы стать генератор историй, которые родители смогут собирать под пожелания ребёнка.
Что было сначала: постановка проблемы
Незадолго до этого Ира исследовала юзабилити голосовых интерфейсов для детей. Поэтому первой мыслью было создать что-то в этом поле.
Что?
Мы решили, что «умный помощник», который поможет детям легко заснуть, а утром вовремя проснуться, — отличная идея.
Как?
Конечно, с помощью сказок.
План был такой
- Сделать умный будильник, который подключается к носимому гаджету и будит ребёнка в фазе быстрого сна.
- Создать библиотеку аудиосказок и голосового ассистента для детей, который помогал бы подобрать сказку, чтобы помочь уснуть вечером.
Предполагалось, что ребёнок сможет сам выбрать и включить себе сказку, даже если ещё не умеет пользоваться смартфоном; а когда он заснёт, воспроизведение остановится, чтобы не разбудить его.
Утром будильник сработает в пределах заданного промежутка времени в фазе быстрого сна, и ребёнок проснётся быстрее и легче.
Чтобы проверить, насколько эта идея хороша, мы решили провести глубинные интервью.
Что нам сказали родители
Мы говорили с родителями малышей 2–7 лет и спрашивали их, как они укладывают детей спать, как будят их по утрам, какие есть с этим проблемы и как они решаются сейчас.
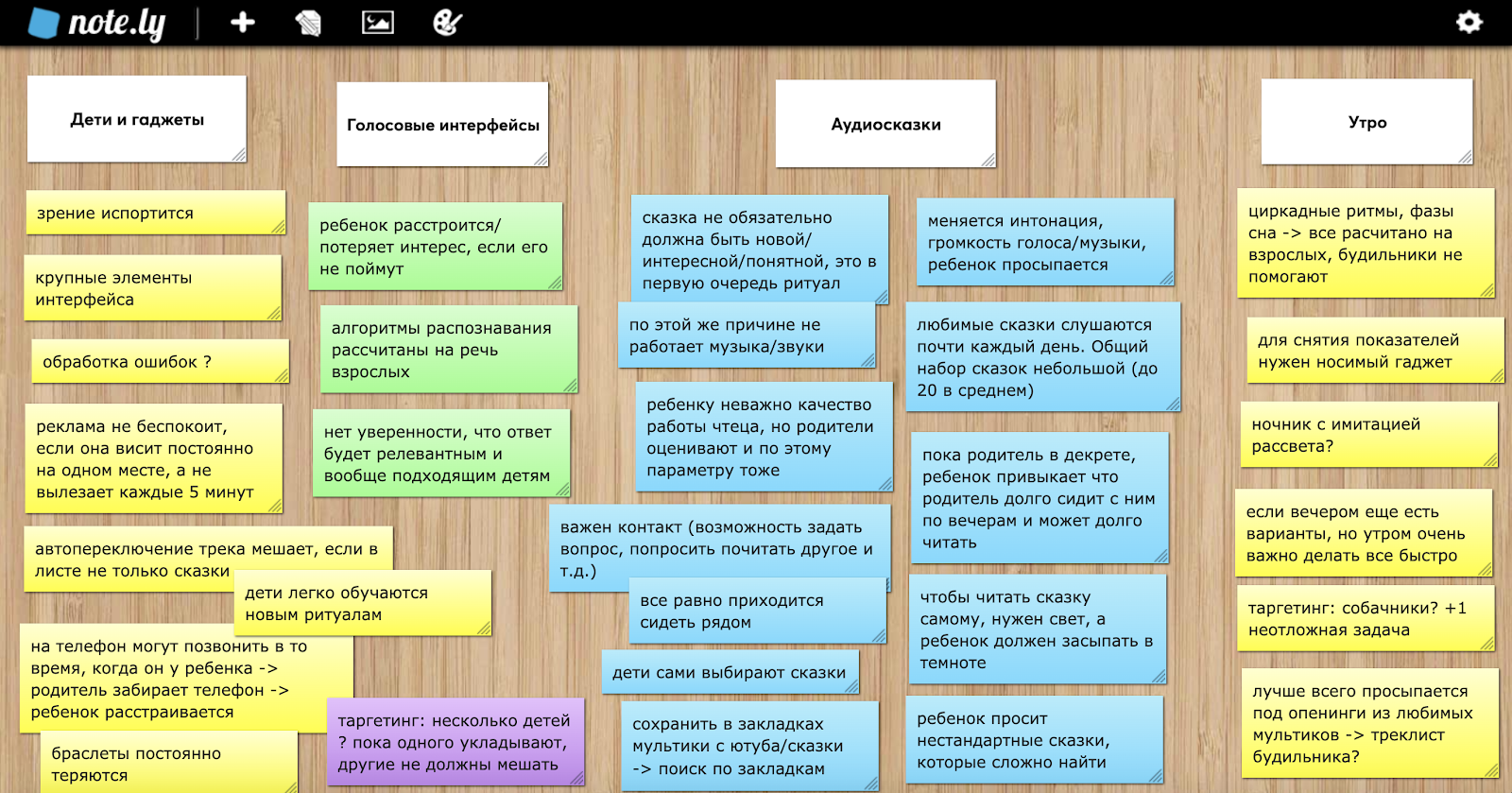
Инсайты, собранные в результате этих интервью, мы сгруппировали по четырём категориям:
- Как родители относятся к участию гаджетов в жизни ребёнка.
- Голосовой помощник для детей.
- Аудиосказки и процесс укладывания ребёнка.
- Будильники и пробуждение ребёнка.

Интервью показали, что:
- дети младшего возраста часто используют в своей речи слова, придуманные ими самими. Поэтому создать голосового ассистента, подходящего всем детям, не получится;
- для большинства родителей чтение сказки — это не только ритуал укладывания, но и ещё одна возможность контакта с ребёнком, и они не готовы от неё отказаться в пользу аудиосказок;
- чередование фаз сна у детей и взрослых сильно различается. Во всех существующих приложениях используются параметры взрослого сна. Значит, мы не могли использовать их алгоритмы и пришлось бы начинать всё с нуля, прямо с исследования сна у детей. А следующим этапом стала бы долгая и дорогая разработка.
Идея умерла, надо что-то придумывать.
Как видите, наши гипотезы не подтвердились
Зато мы узнали, что:
- детям интересны сказки про их любимую игрушку, про себя, про придуманного ими самими героя. Родителям приходится придумывать такие, а если не получается — искать похожие и переделывать на ходу;
- существующие библиотеки сказок предлагают поиск по названию, но это ничего не говорит о содержании, качестве текста, времени прочтения и о том, для какого возраста подходит история. На то, чтобы отсмотреть её и ответить на эти вопросы, часто уходит много времени;
- родители, дети которых любят аудиосказки, при выборе много внимания уделяют качеству звука (голос, выражение, чистота записи, музыкальное сопровождение). При кажущемся разнообразии аудиосказок среди них мало действительно хороших с этой точки зрения, что ещё больше затрудняет поиск и выбор.
Так мы увидели реальные проблемы родителей, которые могли бы решить.
Нужен другой продукт
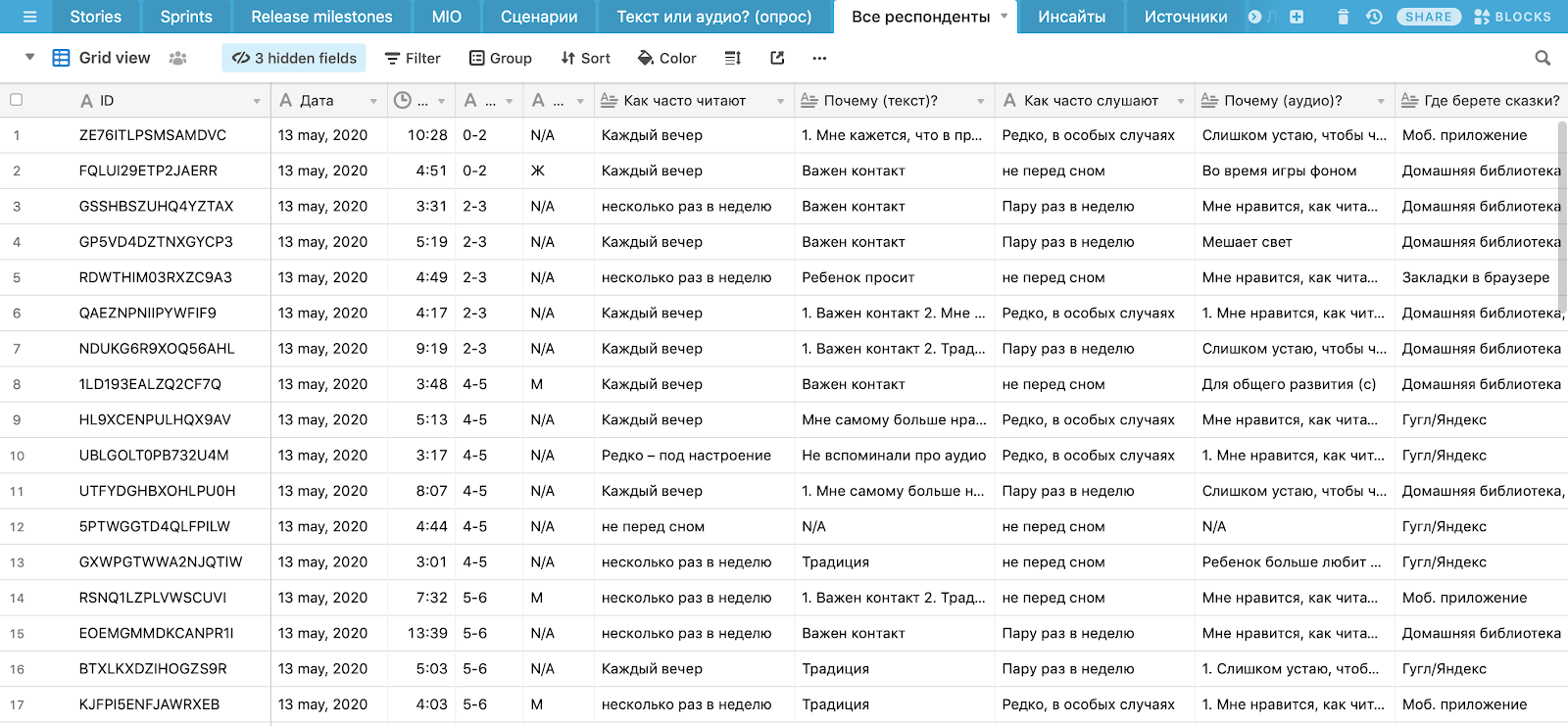
Мы решили провести кастдев. В этот раз нам нужно было поговорить с родителями, которые читают сказки (или включают аудиоверсии) не реже двух раз в неделю.
Поскольку у нас поменялись сценарии использования, добавились и новые вопросы:
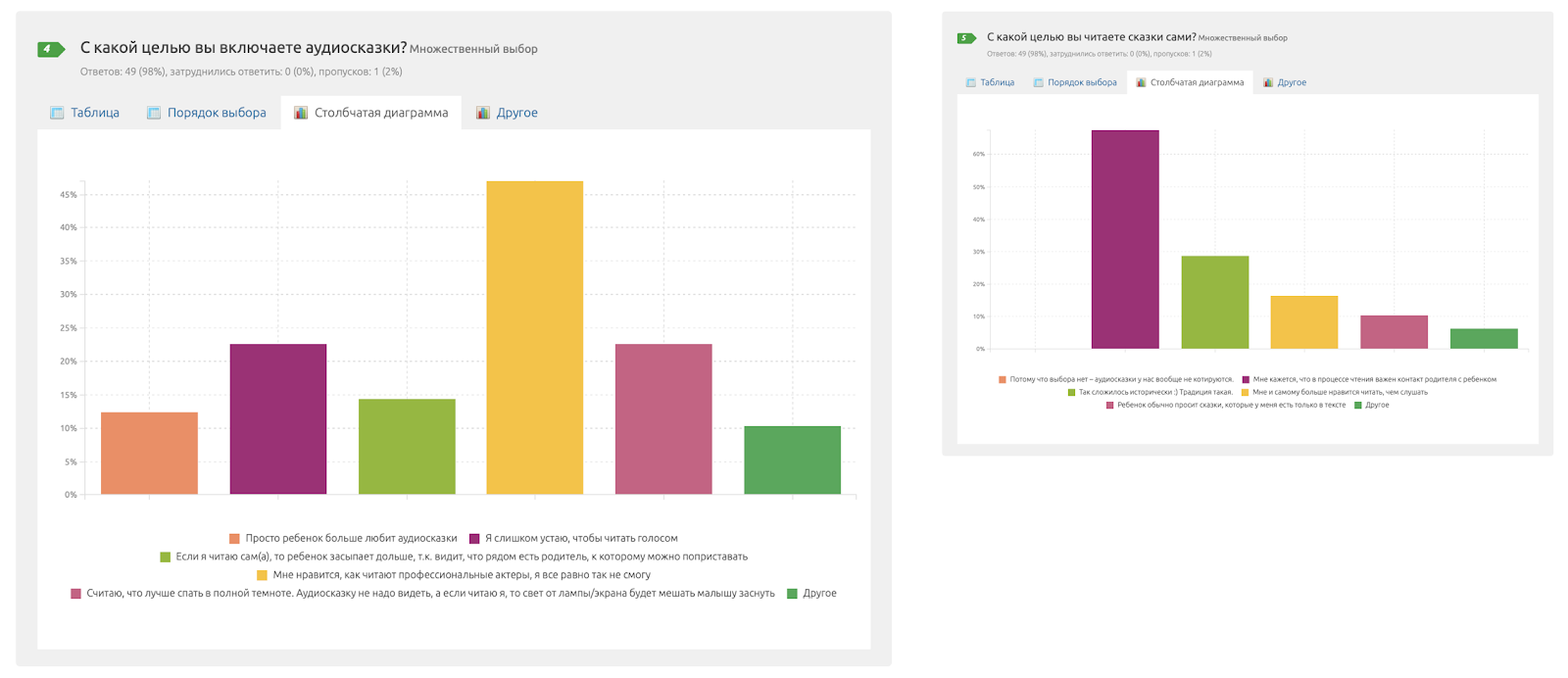
- С какой целью родители включают аудиосказки? Читают сами?
- Как часто они это делают?
- По каким критериям ищут сказки?
- Какие ресурсы используют для поиска?
- Какие сюжеты и каких героев любят дети больше всего?


Мы подтвердили предположения, что:
- когда родители выбирают сказку с определённой целью (помочь ребёнку уснуть, научить его чему-то), им хочется ещё до прочтения понять, подойдёт ли им найденная сказка;
- некоторые не читают сами, а включают аудиосказки, думая, что не смогут прочитать как профессиональный актёр.
И получили вот такие инсайты:
- свет от смартфона мешает ребенку уснуть;
- если сказка хорошо запоминается, она будет особенно любима;
- есть тип книжек, которые помогают родителям с правильным чтением — с акцентами и громкостью — или помогают вставить нужные слова на месте пропуска (например имя ребёнка);
- почти все родители считают полезным, если сказка не только развлекает, но и учит.
Как объяснить ребёнку, почему важно слушаться родителей?
Родитель хочет научить ребёнка чему-то, рассказав ему сказку. Такие ситуации возникают, когда ребёнок сделал что-то не то (не послушался, обманул, нагрубил) или приходит время объяснить базовые ценности, такие как доброта, дружба, трудолюбие и т. д.
Для этого большинство ищут сказку по названию, но содержание часто оказывается не таким, которое ожидалось. В итоге приходится тратить время на прочтение не одной сказки до того, как найдётся подходящая.
А значит, наши задачи:
- разработать сервис, который поможет найти или создать любую сказку, о которой попросил ребёнок, и сразу же её прочитать;
- сделать фильтрацию сказок по смыслу/идее, чтобы облегчить поиск;
- добавить выбор форматов сказок: аудио, текст, диафильм.
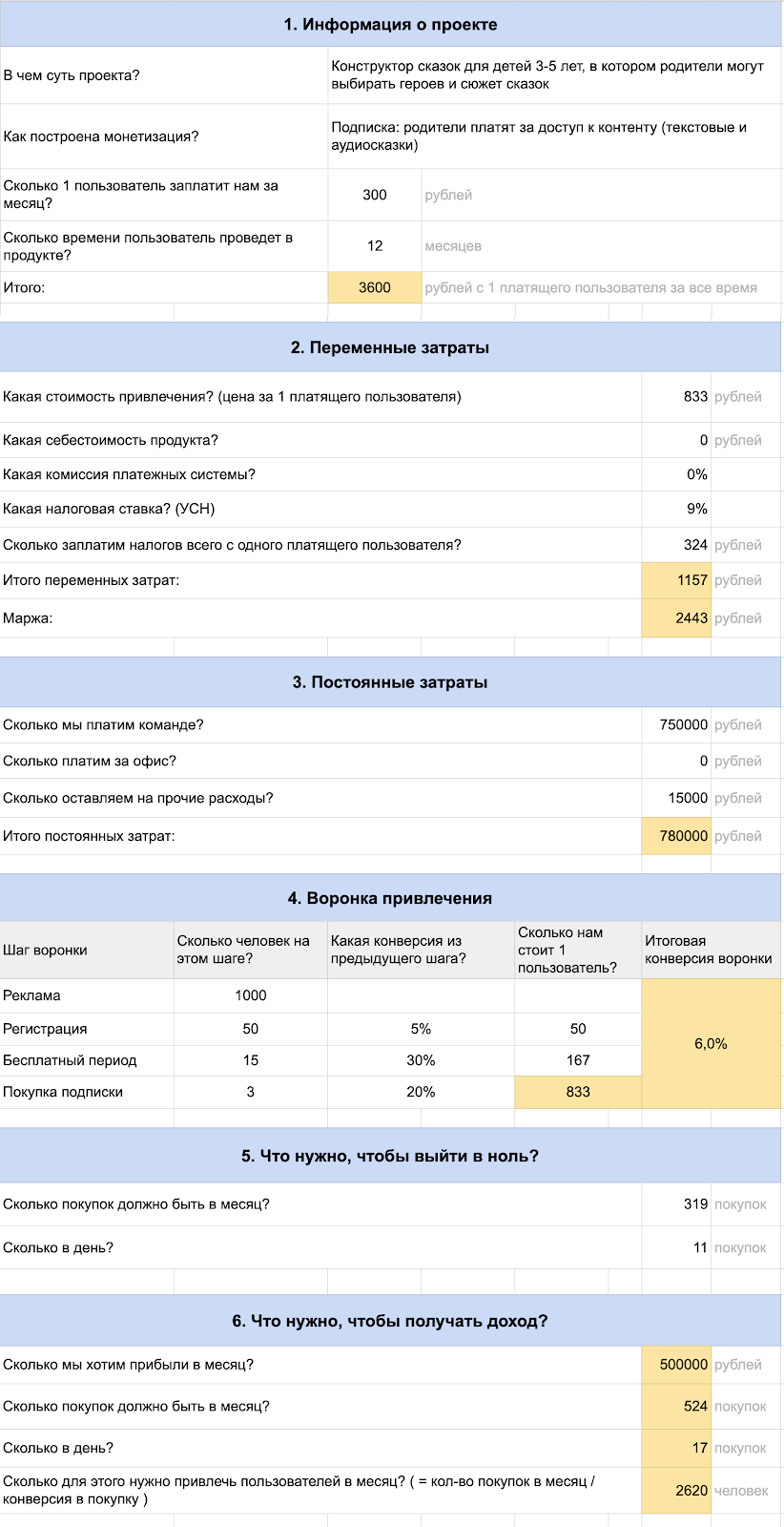
Как мы рассчитали монетизацию
Нам нужно было сделать продукт, не только полезный пользователям, но и коммерчески успешный, — для этого мы сразу посчитали юнит-экономику веб-сервиса.
Модель монетизации: подписка, metered paywall (первые 10 сказок бесплатно, далее — платный доступ 300 руб./мес.).
Если пользователи будут проводить в нашем сервисе 12 и более месяцев, нам достаточно 11 покупок в день, чтобы получать доход 500 000 руб./мес.

В результате у нас получились гипотезы:
- Существуют каналы дистрибуции, где мы сможем закупать трафик по цене 50 или меньше рублей за клик (это очень недорого).
- На этом трафике мы сможем построить воронку привлечения с конверсией 6% (это оооочень высокий показатель).
- Вовлечённость этого трафика будет такой, что пользователи будут проводить в сервисе год и более (это значит, что сервис будет приносить нам хорошие деньги).
Для проверки гипотез мы запланировали эксперимент: разработку MVP с ключевым функционалом и тестовую закупку трафика в VK.
Наблюдать за поведением пользователей и метриками будем с помощью системы аналитики Amplitude.
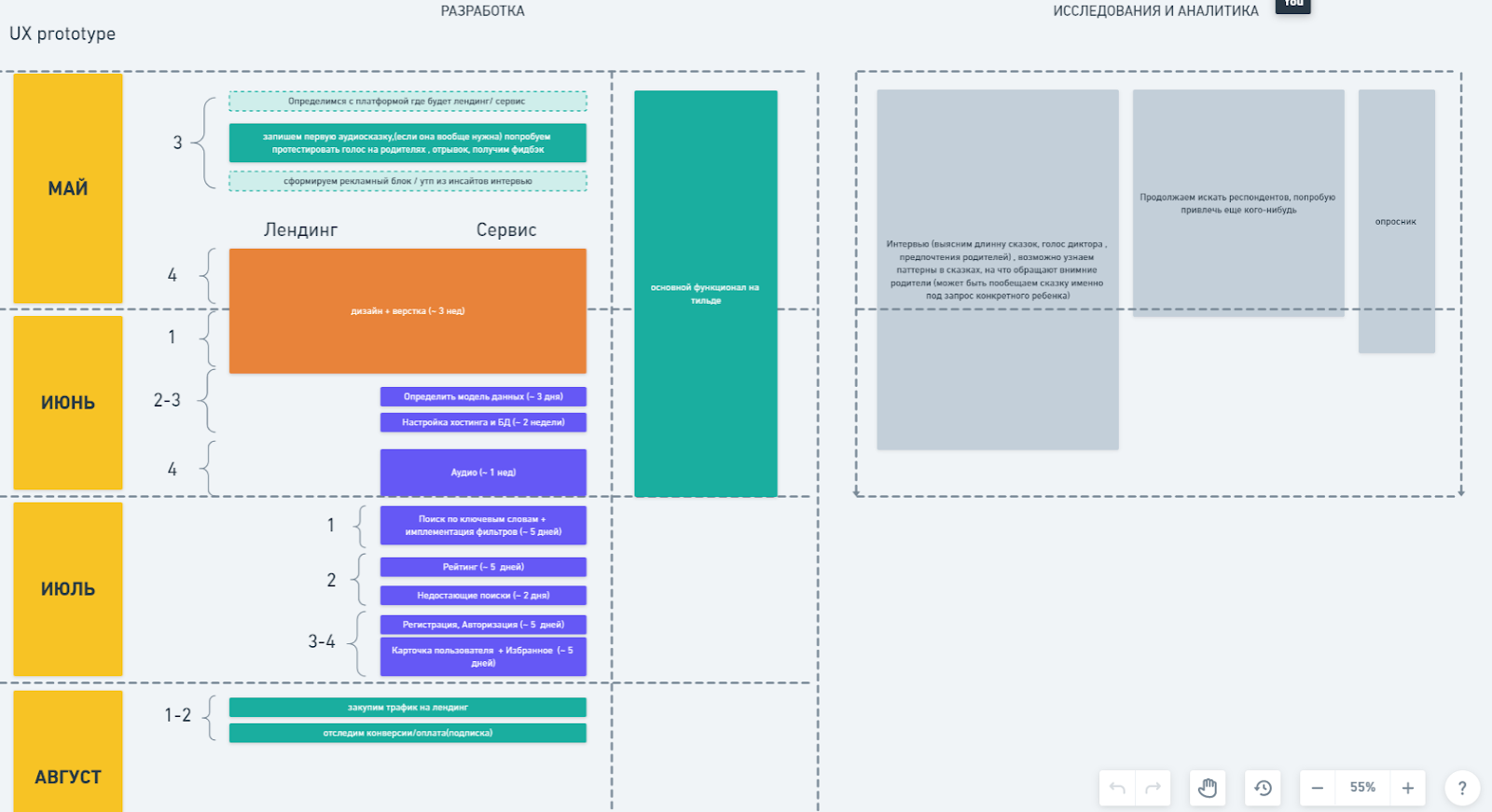
Мы запланировали работы:
Разработка MVP должна была занять, по нашим подсчётам, 5–6 недельных спринтов. За это время мы рассчитывали закрыть задачи:
- генерации контента;
- front- и back-разработки;
- дизайна;
- валидации решения (тестирования на пользователях).

Настала пора переходить к разработке
Платформа
Мы сравнили мобильное приложение и веб-сервис по срокам и стоимости разработки и учли оплату комиссии магазина приложений. В результате было решено сделать сайт. Это помогло нам запуститься на месяц раньше.
Контент
Мы подумали, что для начала стоит сократить количество сказок, чтобы быстрее проверить гипотезы проблем, роста и юнит-экономики. В бета-версии было 10 сказок, после проведения первой серии юзабилити-тестирований их количество станет расти на 2 сказки в неделю.
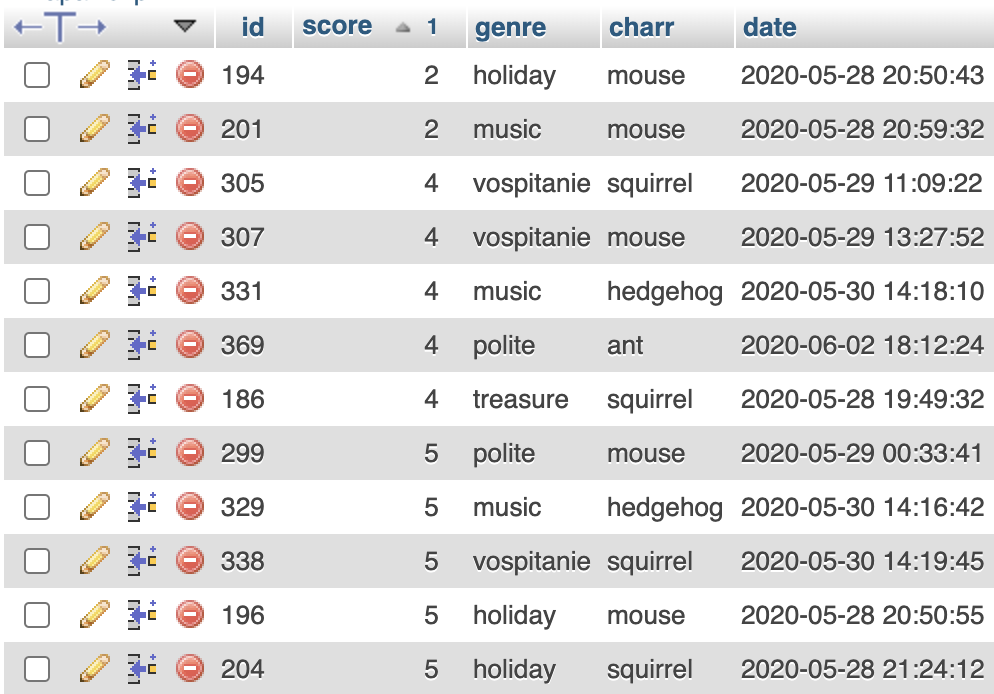
Данные
Определили модель данных и подключили базу, из которой забирали файлы с текстом сказок, а обратно складывали пользовательские оценки наших сказок и контакты, которые собирали с помощью формы захвата. Также, пока не была настроена система аналитики, в базу отправлялись все сказки, которые наши пользователи читали и искали на сайте.

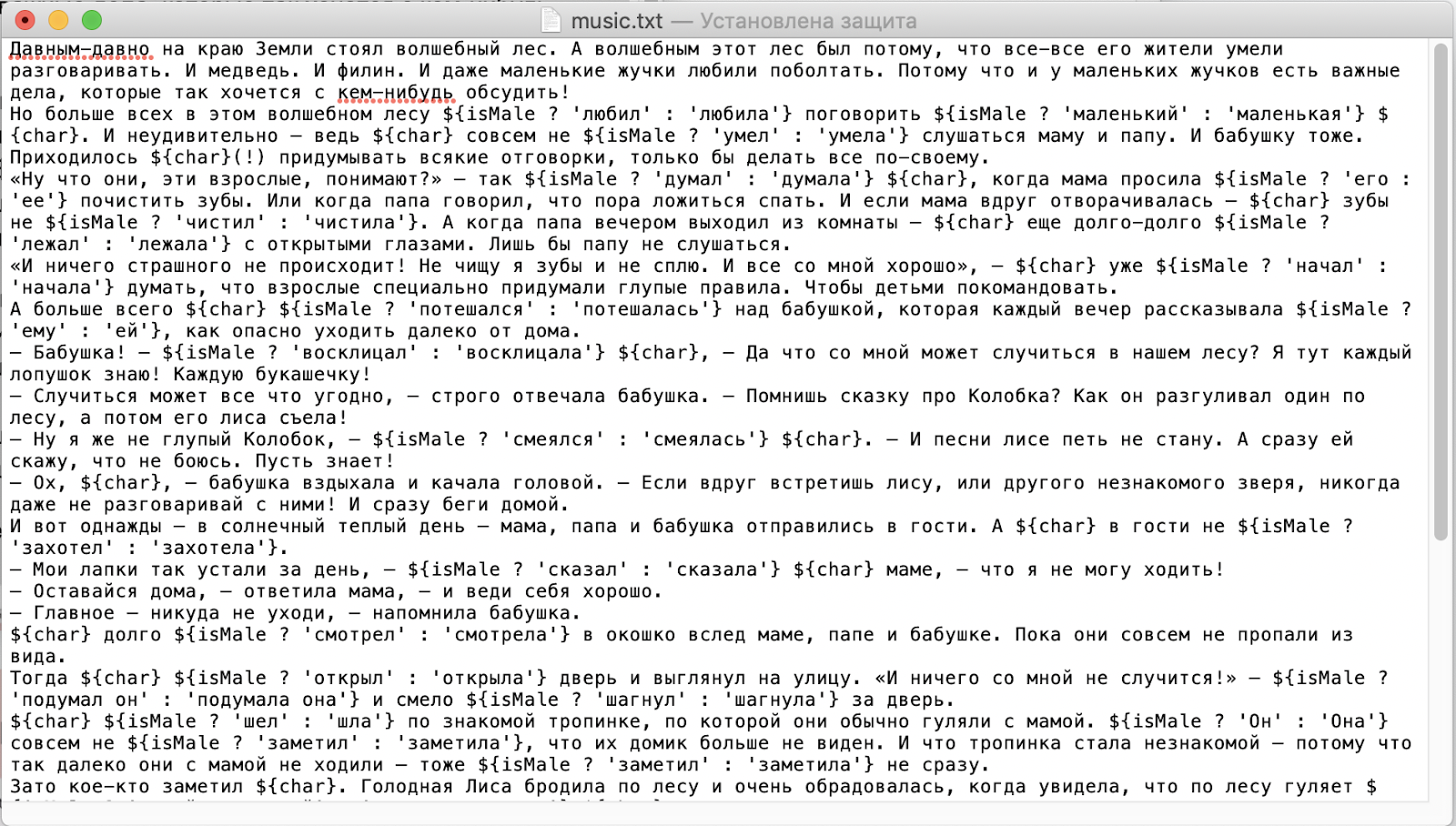
Конструктор
Для MVP мы собрали конструктор из JS и базы — 10 файлов со сказками. Каждый файл представлял собой шаблон с заменяемыми переменными имени героя, что позволило сгенерировать все возможные сочетания сюжетов и героев по имеющимся сказкам.

Дизайн
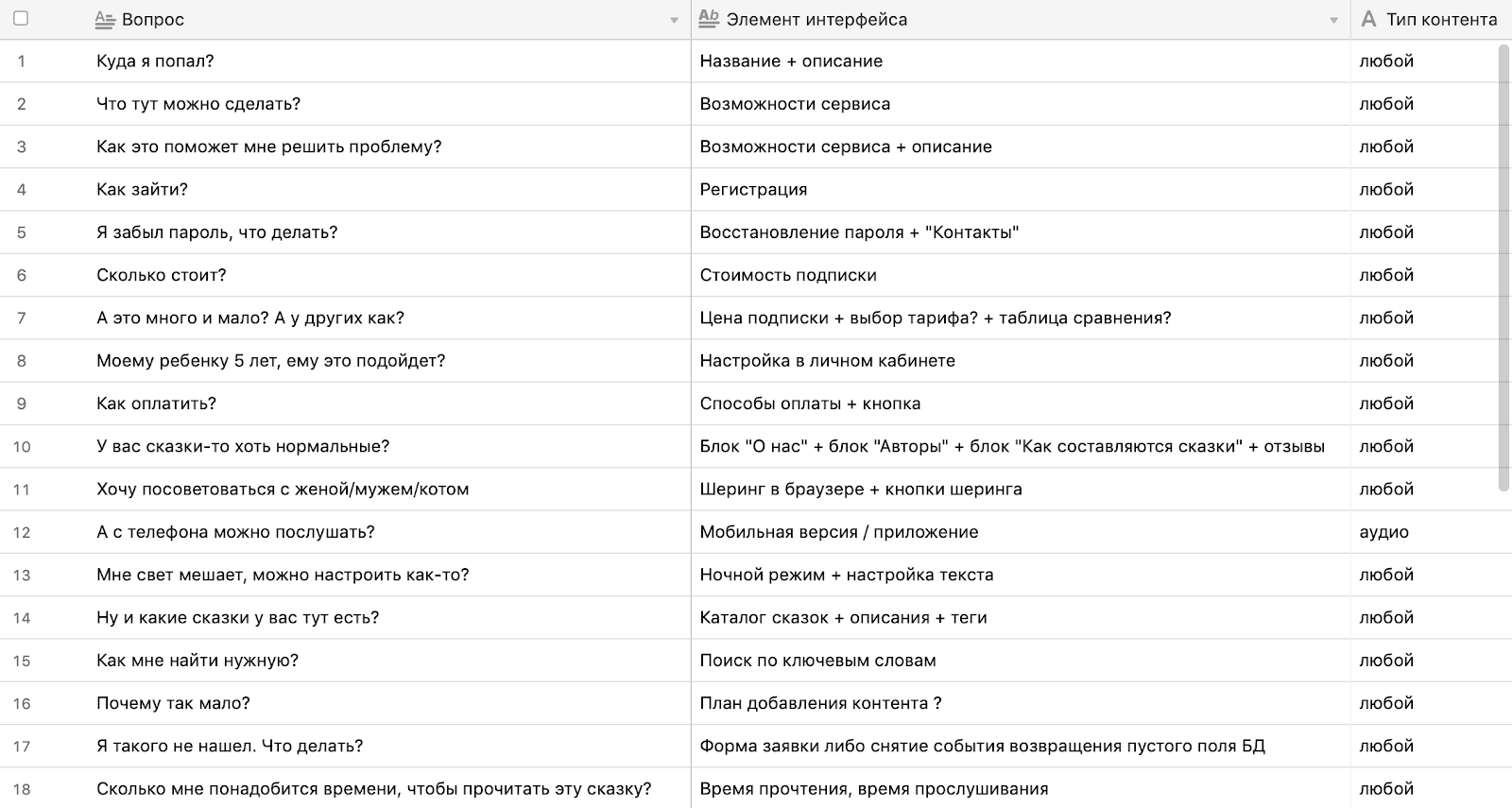
Модель информационных ожиданий
Тут мы начали с составления МИО. Это методика Ольги Павловой из «Собаки Павловой».
Составляется стек пользовательских вопросов; им в соответствие ставится элемент дизайна, наилучшим образом отвечающий на вопрос. Потом из этих «кирпичиков» собирается прототип.

Прототипы
Определив, какой функционал нужен первой версии, мы выбрали сначала сетку Tilda, потом блоки — и приступили к прототипу.

На первом этапе поделили карточки на разделы сказок и добавили поля конструктора.

Далее добавили опрос и попросили оставить свои контакты за небольшой бонус.

Что будет в следующей части
Вместе с Иваном, нашим ментором, мы доработали UI.
Теперь мы готовимся к следующим шагам:
- UX-тестированию,
- масштабированию рекламной кампании,
- созданию UI-кита
- доводке продукта до настоящего выхода на рынок.
До встречи!
- - - - - - - - - - - - - - -
Хочется создавать подобные продукты? Этому учат в моем групповом менторинге:)
- Почитать описание менторинга
- Задать вопросы и записаться на менторинг: @ivanuxboost (телеграм)
- Записаться на бесплатный вебинар о навыках продуктового дизайнера


 Назад
Назад